昨天介紹到一半,今天繼續把剩下的多子元素元件介紹完。
ListView
(一)介紹
透過 scrollDirection屬性改變垂直或水平滾動顯示列表資料,作用是可捲動項的線性清單內存放著相關元件的集合,而這些元件結構都相似。
(二)建構方法
(三) 屬性
shrinkWrap:是否依照子元件的高度設定ListView的高度,預設為false。
RepaintBoundary:當addRepaintBoundaries為true,代表避免清單項捲動的時候重繪。
AutomaticKeepAlive:當addAutomaticKeepAlives為true,代表ListView被滑出的部分不會被回收。
(四) 範例
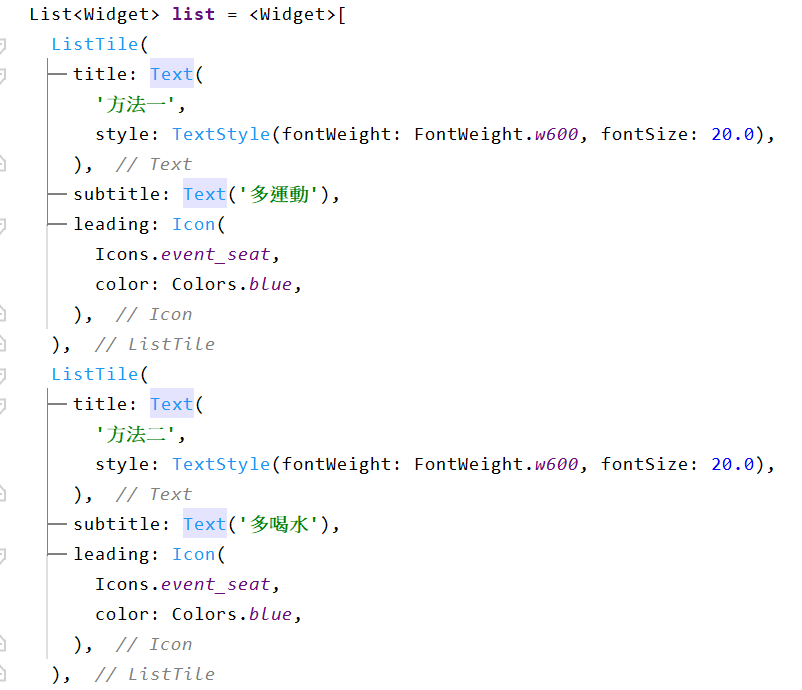
程式碼
執行畫面
GridView
(一) 介紹
和ListView相似,但是ListView是以線性排列元件,但GridView是以網格形式呈現,並且具有捲動的效果,使用時必須特別注意網格的排列行為。
(二) 屬性
crossAxisCount:水平軸中子元素的數量。
mainAxisSpacing:水平軸間的距離。
crossAxisSpacing:子元素間的距離。
childAspectRatio:子元素的長寬比。
(三)範例
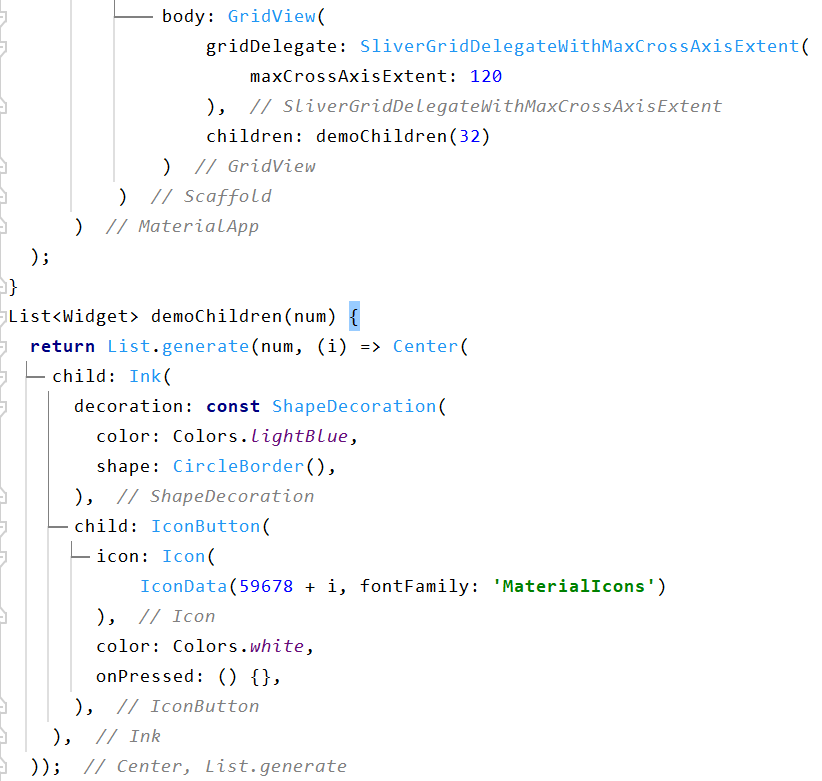
程式碼
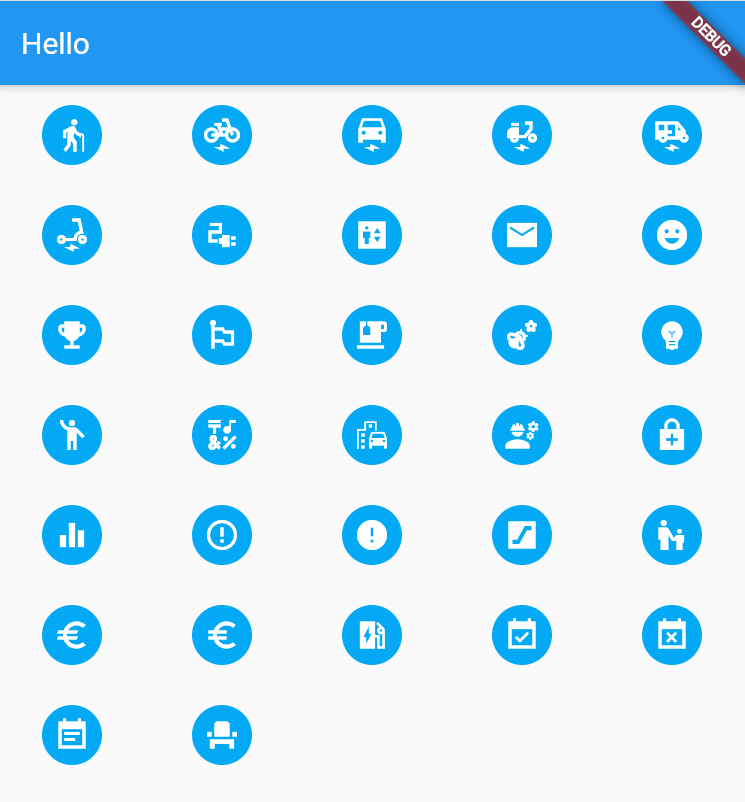
執行畫面
Flex
(一) 介紹
Flex被稱為彈性版面配置,意思是允許子元件依照一定的比例分配父容器的控制元件,可沿著水平或垂直方向排列,最重要的一點是它可以和Expanded一起使用。
(二) 屬性
direction:決定彈性版面配置的方向,Axis.vertical表垂直;Axis.horizontal表水平。
flex:彈性係數。
Wrap
(一) 介紹
可進行水平或垂直方向上的布局,當內容溢出能自動換行。
(二) 屬性
spacing:水平方向間距。
runSpacing:垂直方向間距。
(三) 範例
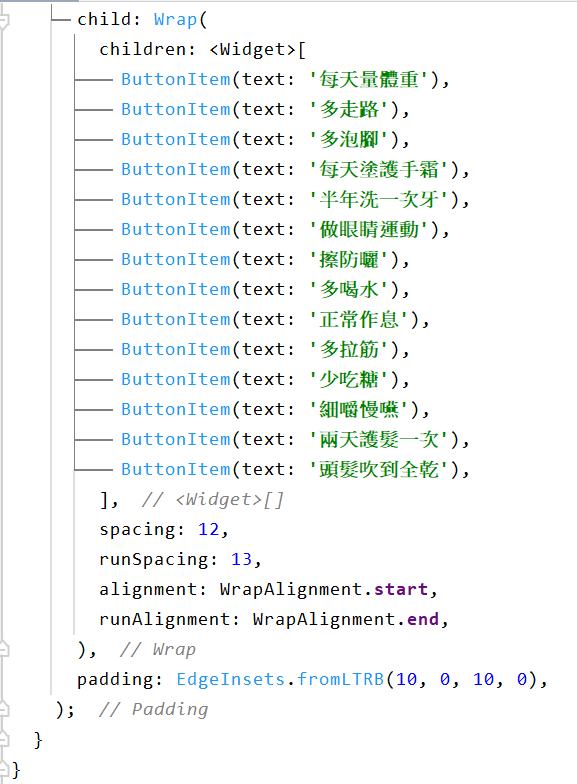
程式碼
執行畫面
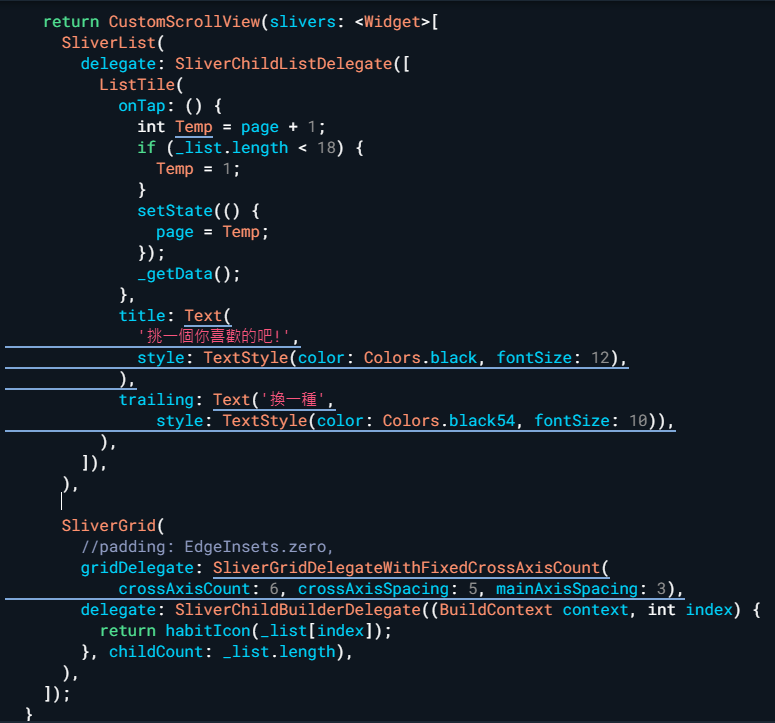
CustomScrollView
介紹:用於較複雜的布局結合,包含多種滾動模型。例如要將多個ScrollView結合起來我們就會用CustomScrollView,而CustomScrollView裡面一定要放Sliver,Slivert稱為可滾動組件子元素。
今天把所有多子元素元件介紹完了,大家都學會了嗎?明天將會介紹狀態管理,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業3.3節
http://tw-hkt.blogspot.com/2019/08/flutter-listview.html
https://openhome.cc/Gossip/Flutter/GridView.html
https://iter01.com/442941.html
https://itw01.com/VSLLGEF.html
https://www.jianshu.com/p/0901a8c5d495
https://book.flutterchina.club/chapter4/wrap_and_flow.html#_4-4-2-flow
http://www.ptbird.cn/flutter-wrapper.html
https://ithelp.ithome.com.tw/articles/10246874
https://book.flutterchina.club/chapter6/custom_scrollview.html
https://juejin.cn/post/6882001891811655693
